Webページの内容に応じて挿し絵的な画像が欲しいとき、スマホで撮影した画像をそのまま使うにはサイズが大きくなります。
もっとも、最近のCMS(WordPressなど)では、大きな画像を勝手に切り取ってくれたりしますが、その分自動で作成された画像の数によりサーバーのデータ領域が圧迫されたり、管理するためのデータベースの肥大化にも繋がります。
OpenCamaraなら最初から小さく撮影可能
画像サイズの規格においてHDと呼ばれる1280×720(16:9)の解像度は今や小さなサイズ。
スマホのカメラアプリで最初から1280×720の画像を撮りたいとなるとアプリを探すこと自体が面倒です。
ここで取り上げるOpenCameraは、これまで数年使い続けていて使用歴が長いアプリですが、使いたいサイズに幸いにも対応してくれていたので助かっています。
たまに別なアプリに乗り換えようかと他のアプリを調べてみたりしますがOpenCameraの様な細かな機能を備えた優秀なカメラアプリは見つけられていません。
解像度の設定方法
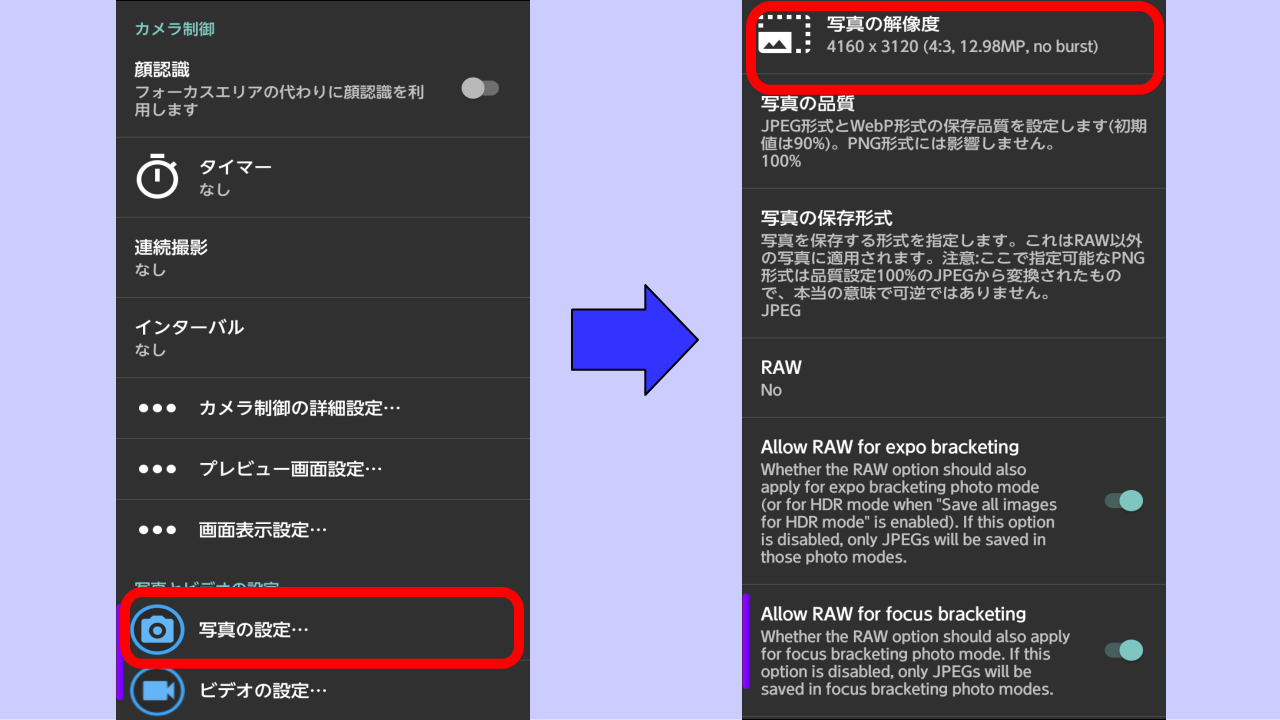
OpenCameraでの解像度の設定は、アプリを起動した状態で「設定→写真の設定→写真の解像度」と進んだ画面で設定が可能です。

歯車をタップしてカメラの設定画面へ

写真設定から写真の解像度に進む

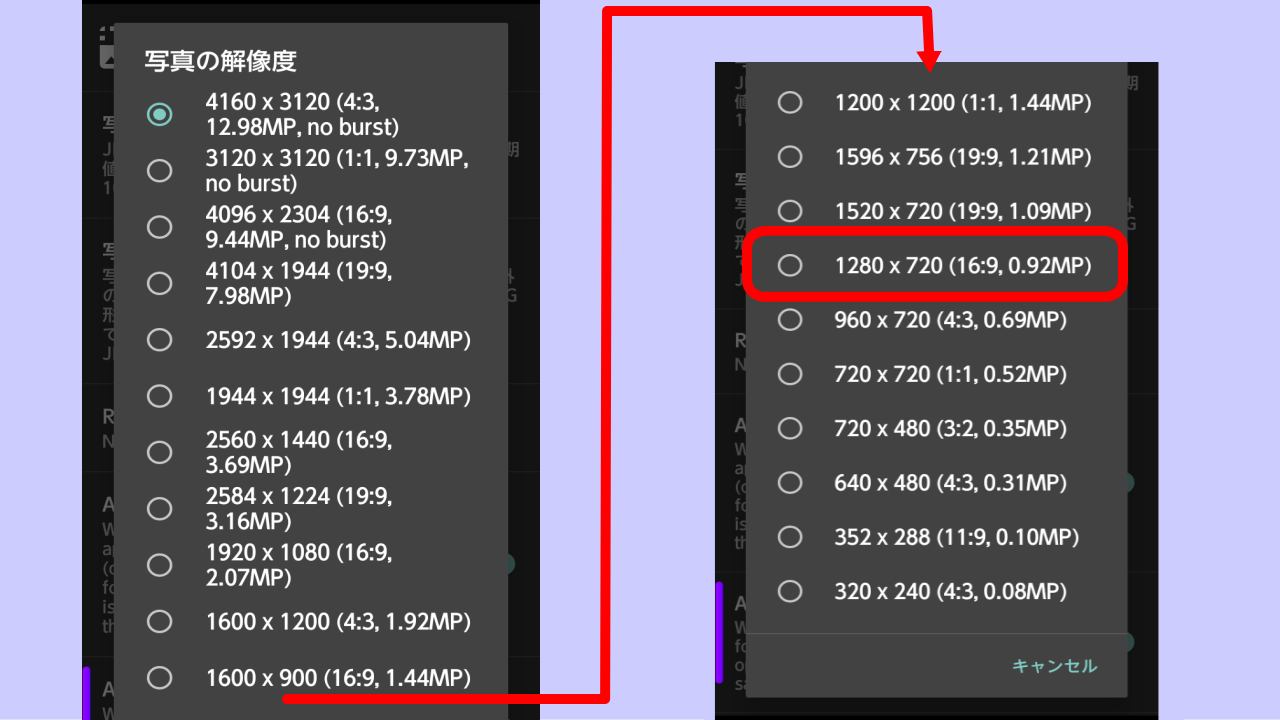
1280×720を選択
いまだに640×480や320×240サイズなんかも選択が可能ですが、これらはアプリの機能ではなく本来カメラが持っている解像度の種類が選べる状態になっている模様です。。
スマホの標準カメラでも写真を撮影した後に、別なアプリを使って画像サイズの変更やトリミングは可能ですが、何枚もの画像をまとめて同じサイズに変更したいときなどは一端PCに取り込んでしまったほうが楽なケースが多いです。
そうした面倒な操作を省くためにも最初から軽い解像度で画像を撮影したいときにはOpenCameraのようなアプリは便利でしょう。
OpenCameraで撮影した画像
次の画像はOpenCameraの起動画面のスクリーンショットです。

多機能なカメラアプリですがUIはスッキリしていて扱いやすいです。
実際に撮影した画像が以下のものになります。

画質の良しあしは解像度にもよりますが、スマホアプリの場合はハードウェアにもよるので機種によってはもっと質の良い写真が撮れることでしょう。
Webページの参考画像は1280×720で充分
ここでWebコンテンツの画像サイズについて説明する前に気をつけておきたいのは、転送速度も速く軽くて良いサイズだと思っていた画像サイズは技術の発展により、あるとき一瞬にして陳腐化するする危険があるということです。
これは当たり前の事実ですし、このことを前提に考えれば1280×720という画像サイズは一昔以上前の古いサイズです。
小さくアップロードしてしまった画像をあとから大きくするのは不可能です。
ただ、こうした事実を危惧しながら後のことを考えてアップしたサイズの大きな画像がいつまでも無駄に大きなままなことに呆れているのは私だけではないと思います。
スマホの標準アプリで撮影した大きな画像が有効に使えるのは、画像をコンテストに応募したいとき、大型テレビで表示したいとき、画像を広告代理店で使ってもらうときといった具合に機会が少ないわけでもありません。
それでもスマホやPCで表示するWeb画像の適正サイズを考えれば、OpenCameraのようなカメラアプリはしばらく手放せないものであることでしょう。
Openカメラ関連

